Rendering glow
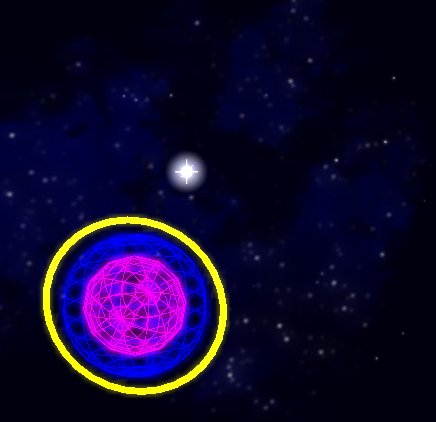
![]() Hi, in the space game that I’m working on lately, I added a gyroscope-like object to help the player orientate him/herself in 3D. This gyroscope is presented as a wireframe sphere with a ring around it. To this gyroscope, I wanted to add a “glow” effect to it so that it looks ultramega cool.
Hi, in the space game that I’m working on lately, I added a gyroscope-like object to help the player orientate him/herself in 3D. This gyroscope is presented as a wireframe sphere with a ring around it. To this gyroscope, I wanted to add a “glow” effect to it so that it looks ultramega cool.
Rendering glow is nothing new, and with some googling you can quickly find descriptions on how to do it. As always, it’s easier said than done, especially when you’ve never rendered glow in your life before—so I like to write a little blog entry about this.
So, how does it work? In essence, just render a blurred copy of all glowing parts in the image, and then do an additive blend of the object. So the steps to take are:
- render glowing parts of scene
- copy rendered image data to a pixel buffer
- apply blur filter
- put blurred image into a texture
- draw texture
- set blending to additive blending
- render scene
I tried reading the pixel data with glReadPixels(), which didn’t work for me for some reason (in hindsight, maybe the back buffer was not selected, or maybe some other problem). I read that glReadPixels() is slow and you should use glCopyTexImage2D() anyway. One caveat with glCopyTexImage2D() is that you must call glTexParameter() or it will not work.
Since the image is blurred anyway, it is usually OK to work with a low-res texture (that gets stretched when drawn).
The code for making the texture looks like this (note how I use the home-made PixelBuffer class):
/*
...
start by rendering the glowing parts of your object here
...
*/
// put rendered image into a texture
glEnable(GL_TEXTURE_2D);
glBindTexture(GL_TEXTURE_2D, texture_id);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
glCopyTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA, 0, 0, 64, 64, 0);
// get the pixel data from texture and blur it
PixelBuffer *pixbuf = [[[PixelBuffer alloc] initWithWidth:64 andHeight:64] autorelease];
glGetTexImage(GL_TEXTURE_2D, 0, GL_RGBA, GL_UNSIGNED_BYTE, [pixbuf pixels]);
[pixbuf renderFilter:blur];
// put the blurred image back into the texture
glTexSubImage2D(GL_TEXTURE_2D, 0, 0, 0, 64, 64, GL_RGBA, GL_UNSIGNED_BYTE, [pixbuf pixels]);
Now simply render a quad and texture the blurred image on it. Use alpha blending to make it look better. For the second part, enable additive blending and render the scene again.
glBlendFunc(GL_SRC_ALPHA, GL_ONE);
glEnable(GL_BLEND);
I use GL_SRC_ALPHA rather than GL_ONE, but you really have to try and see whether it makes a difference or not.
For making the blurred texture, I first set the glClearColor() to 0,0,0,0 (even zero alpha). This was needed to get the desired result. You may not need to do this, depending on what it is you’re doing, but I mention it here because it was one of those gotchas.
Lastly, many say you need to reset your viewport temporarily to the size of the texture. In this case, I did not need to do this. However, as you add more glowing objects to your scene, it’s wise to render all glowing objects in a scene to a single blur-texture in one go. Then draw a fullscreen quad with the blur texture, and off you go.