Writing your own CoverFlow (for Linux)
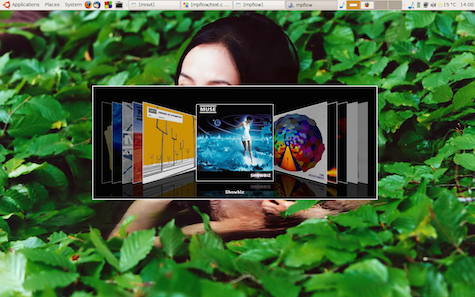
![]() In case you were wondering what the last post was all about, well, it was a little bit of “tech” that I needed to research for a nice little project of mine: a music player with a CoverFlow(tm)-like interface.
In case you were wondering what the last post was all about, well, it was a little bit of “tech” that I needed to research for a nice little project of mine: a music player with a CoverFlow(tm)-like interface.
I’ve been wanting a CoverFlow for Linux for years now. I waited. I googled, found nothing. I waited more. No one implemented it. iTunes version X dot Y was released for Mac and Windows. I googled some more. I found something, but the author himself said it was dreadfully slow to startup and animated at two frames per second. Well, I’m terribly sorry but you must have done something wrong, dude! There was no option left but to give it a go myself.
Actually, I would have settled with a quick and simple popup-like music browser, but Linux did not even offer that—and deep in my heart I knew I craved CoverFlow anyway.
So, in the design phase, my wannahaves list quickly came to hold these items:
- popup-like app, with a borderless window
- should display album art
- should be a simple player to play albums, since that’s all I ever do anyway
- no app-centric database … I hate databases; use the filesystem
- startup should be fast, no loading lag
At first I thought implementing this was going to be easy … well, not exactly. The borderless window gave enough headaches to dedicate a whole post to.
Making the startup fast was really a matter of not loading all album art at startup, but only the ones that are visible. There are only 10 or 11 or so covers visible at any time, and to go easy on resources it does not load any more than that.
The next problem was that I really did not want to have to write a complete music player. Luckily, there is this great player named mpd or Music Player Daemon, which is a music server to which controlling clients can connect and act as a frontend. There are many frontends available to mpd, and this app would be another one.
Interfacing with mpd is easily demonstrated by the following:
$ telnet localhost 6600
OK
mpd version something ...
play
OK
So, I dusted off some old inet-code, only to find out that my code was all character based rather than line based, so it still needed some recoding.
mpd has commands to list its internal database (which is really fast, too), but sadly no command to ask where the music directory is, so I ended up parsing the /etc/mpd.conf file anyway to find the album directories and the corresponding album cover art.
The mpd protocol is quite well documented and you can play with it using telnet (as shown above) to see how it reacts.
Then there was the challenge of loading and displaying the album cover art. I’ve worked with BMP and TGA formats before, but how to load a JPEG image? Luckily, there is a SDL_image library to take care of it. It’s surprisingly simple, and what’s particularly nice, it just works:
SDL_Surface *img = IMG_Load("cover.jpg");
Well, now we’re kind of stuck with an SDL_Surface. I don’t like these, because I want OpenGL textures. Making a texture out of img->pixels is easy enough, but beware that OpenGL really wants the dimensions of the texture to be a power of two. This is never a problem on my NVIDIA card (which happily textures just about any dimension you feed it), but always a problem on my laptop, which has a much cheaper intel video chip. To counter this problem, we must find the next power of two for the dimensions of the image, and scale it to these new dimensions, before creating the texture.
Peepz on the net find the next power of two by using round() or ceil() and log2(). Yuck! I say yuck because of the slow floating point arithmetic. A computer works with bits, and bits are actually all powers of two. There are two neat algorithms on Wikipedia that I used:
The first is (nearly) only an AND operation and the second is a couple of bit shifts, whee!
So, if we have an album art image of 200x200 pixels, it will scale it to 256x256, and if it’s 300x300 it will scale to 512x512. Note that this is a must-do for OpenGL textures to work correctly on all systems.
We still have to actually scale the pixel data to fit the new dimensions, before turning it into an OpenGL texture. Scaling images is incredibly hard to get right … unless we use another library that handles it for us. There is the SDL_gfx library that includes a zoomSurface() routine, which is exactly what I needed. The zoomSurface() works very well and very fast, and I’m very happy with it.
After using this much SDL code, I almost wondered why I wanted OpenGL in the first place. (Of course, animating the rotating album covers in 3D is implemented with glRotate().)
Adding a shiny mirror effect of the album covers was easy; set the color to 30% (or something) and put the texture coordinates upside-down so that it looks like the object is mirrored in the shiny black glass table (or wherever they’re situated). Note that I did not use any blending here; when you blend multiple images together, they will blend together (well that’s what it does, right?), so you’d end up with the covers being blended thru one another in the reflection rather than having one cover in the back, and another one in the front center.
Next challenge, the album title needed to be displayed. Rendering text in OpenGL is, as always, a nightmare. OpenGL was not meant to render text, so it can’t really do it. I decided to have a look at SDL_ttf, a TrueType font rendering library. SDL_ttf renders to SDL_Surfaces which you need to turn into textures again. After writing a lot of code and finally getting it to work, I found that SDL_ttf produces some really ugly output. I was quite unhappy with SDL_ttf.
So, I ripped out the SDL_ttf code again and threw it in the dustbin. Then I took some old piece of code that uses display lists and glBitmap() to blit text using a bitmap font. This looked quite nice, but it kind of bothered me that display lists are not in OpenGL/ES, so … I ripped out this code as well, and used dedicated character blitting code to a temporary pixel buffer to create an OpenGL texture that represents the blitted string. For displaying text in OpenGL, you can also create a texture per glyph and use that to texture strings (this would be even faster, too), but in this case, I did not bother. (Maybe tomorrow, who knows?)
For the user interface, I opted to have as few buttons and bells and whistles as possible (1. to have a clutter free interface, and 2. because you have to implement all these bells and whistles too, which can be a lot of work). I decided that:
- double click plays an album
- single click pauses playback
- right click skips song
- click on the side flips through the album collection
- click in the top corner flips to a screen resembling an “About” box
- mouse click and move in the top to drag the window
- shake the window to shuffle songs
Which called for some interesting mouse event code, especially the window shake was a bit of a challenge.
This concludes my story of implementing a CoverFlow-like interface for Linux, and I must say, I’m quite happy with it because it looks great and works nice and fast. There are some constraints to using it though; it only plays full albums, and you must have your music directory organized in albums like I have. Furthermore, it does not automatically download album art, but there are other tools to do this. I used Google images for a couple of hours to update all my album art to higher res images …
What’s really nice, is that I combined a number of technologies, and added some new things myself:
- socket code for connecting to
mpd - using the
mpdprotocol to interface withmpd - Xlib code, mainly for dragging a borderless window
- SDL for event handling
SDL_imagefor loading JPEG image filesSDL_ttffor rendering TrueType fonts (which was taken out again)- OpenGL for 3D graphics
- the power of two routines from Wikipedia
- bitmap font blitting into a texture
- window shake mouse event code
Anyway, I should end by providing the download link. Source code is available on github.